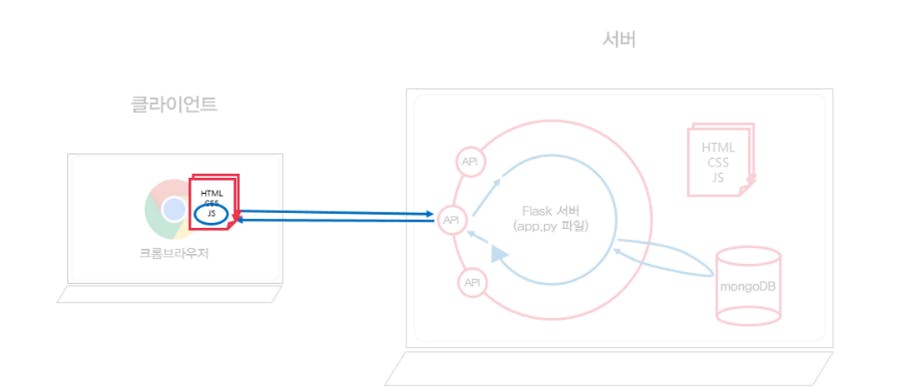
Server - Client Comm (API: GET, POST)


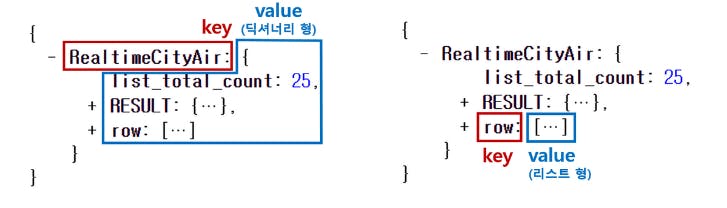
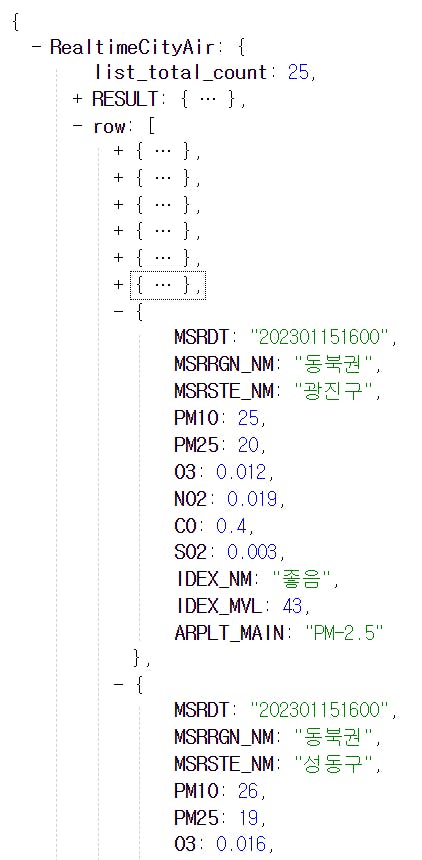
This is OpenAPI info opened via Jsonview.
Json consists of Key:Value (similar to data type dic)
Key : {Value(Dictionary)}
row: [List]


API is like a bank teller counter.
Depending on whether you're an individual or a corporate customer, they handle things differently. (Deposit/loan dept..)
When the client requests, there is a type.
GET : When requesting a data lookup (Read),
e.g. Look up a movie list

movie.naver.com - computer
movie/bi/mi/basic.naver? - API
(movie.naver.com/movie/bi/mi/basic.naver? = A server address)
code=161967 (A promise between a server developer and a client developer, a movie info) backend & frontend
? : This means that the data to be forwarded will be created from here.
& : This means there is more data to forward.
google.com/search?q=iphone&sourceid=chrome&ie=UTF-8
The address above communicates the following information to the search window at google.com!
q=iPhone (search word)
sourceid=chrome (browser information)
ie=UTF-8 (encoding information)

<script>
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
console.log(response['RealtimeCityAir']['row'])
}
})
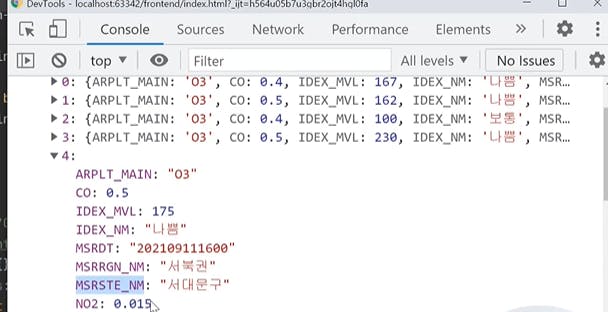
Get type example 1: get the row on console

<script>
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
console.log(gu_name, gu_mise)
}
}
})
Get type example 2: Get the Gu and Mise on console

<script>
function q1() {
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function (response) {
console.log(response)
}
})
}
</script>
<---------Ajex Basic Structure---------->

<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery Practice!</title>
<!-- import jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
.bad {
color: red;
}
</style>
<script>
function q1() {
$('#names-q1').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
let temp_html = ``
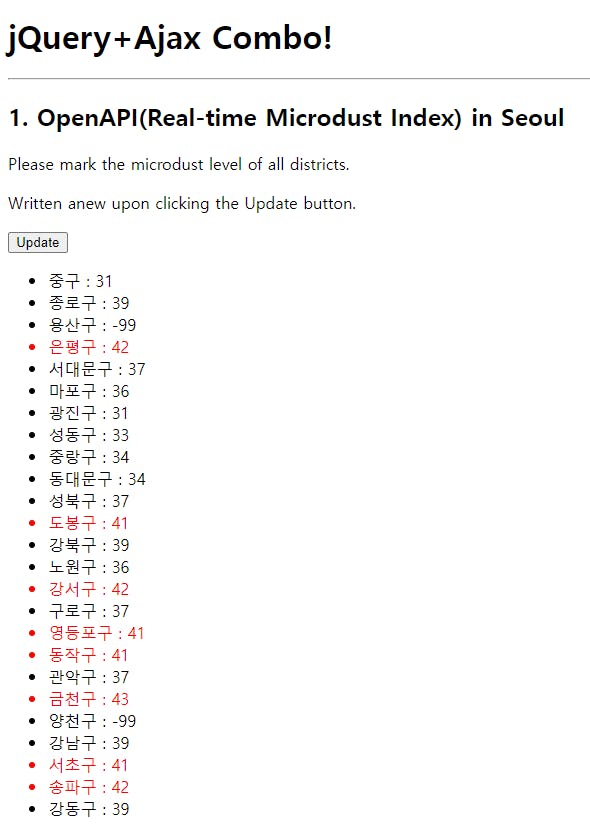
if (gu_mise > 40) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html)
}
}
})
}
</script>
</head>
<body>
<h1>jQuery+Ajax Combo!</h1>
<hr />
<div class="question-box">
<h2>1. OpenAPI(Real-time Microdust Index) in Seoul</h2>
<p>Please mark the microdust level of all districts.</p>
<p>Written anew upon clicking the Update button.</p>
<button onclick="q1()">Update</button>
<ul id="names-q1">
</ul>
</div>
</body>
</html>
POST : When you request to Create, Update, or Delete data,
e.g. Membership registration, Membership withdrawal, Password modification