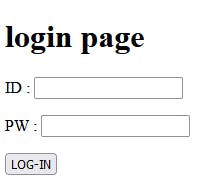
Making a Login Page with HTML (& CSS)
on Visual Studio

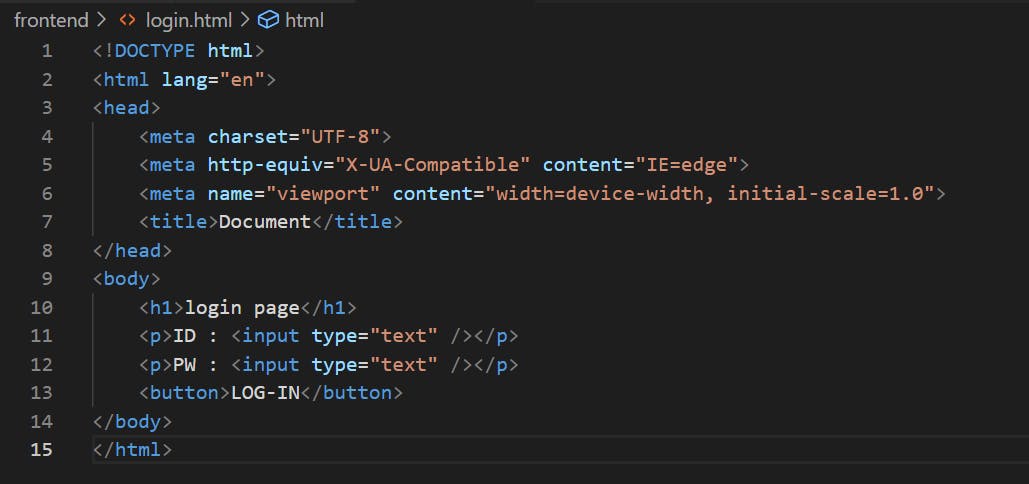
HTML = The Skeleton!
Right-Click -> Open with Live Server ALT+L ALT+O, and then you will see an output

-Tags (much more..)
<h1> : Bigger texts
<p> : for dividing paragraphs
<button> : to create a button
...What if I want to make it prettier with CSS?
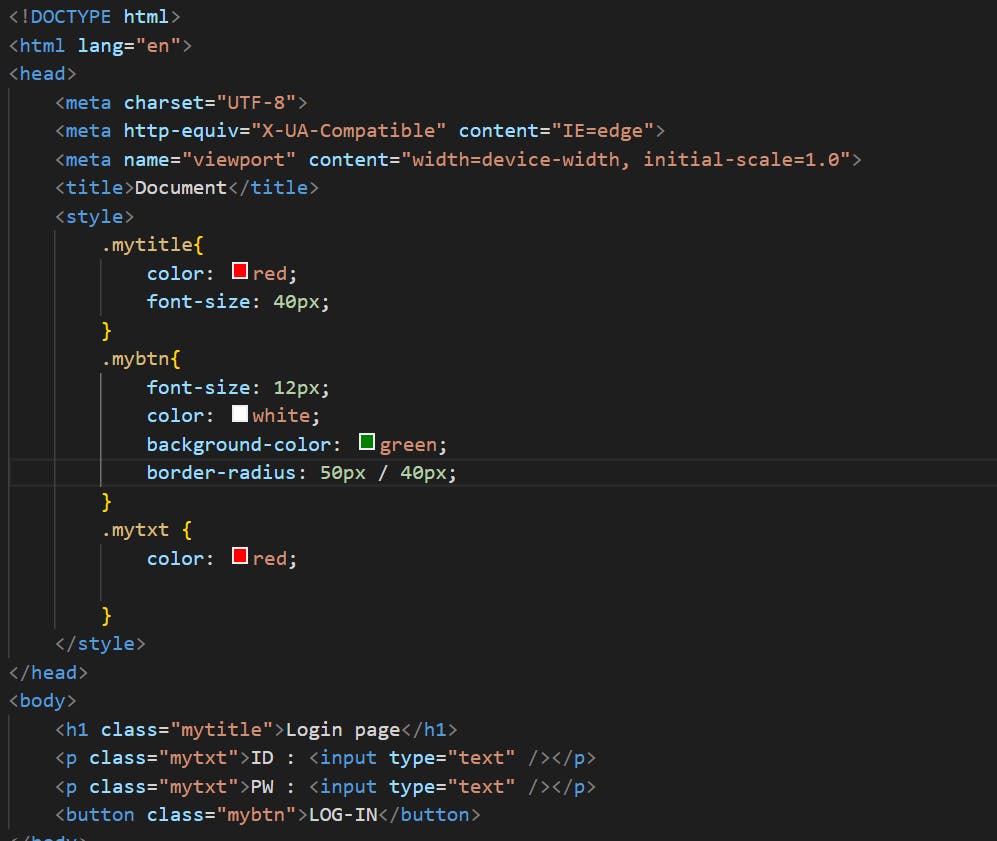
CSS = Getting it Prettier!


Changes made on: <style></style>
-Font size of the head:
class="mytitle",
mytitle{
font-size: 40px;
-Text color
class="mytxt",
mytxt{
color: red;
-Button border style
mybtn{
border-radius: 50px / 50px
-Button background color & font color
mybtn{
color: white;
background-color: green;