jQuery + Javascript Practice 01

<script>
function q1() {
// 1. Bring input-q1. $('# .... ').val()
// 2. if(txt =='')
// 3. alert('Type!')
let txt = $('#input-q1').val()
if (txt == ''){
alert('Type!')
} else {
alert(txt)
}
}
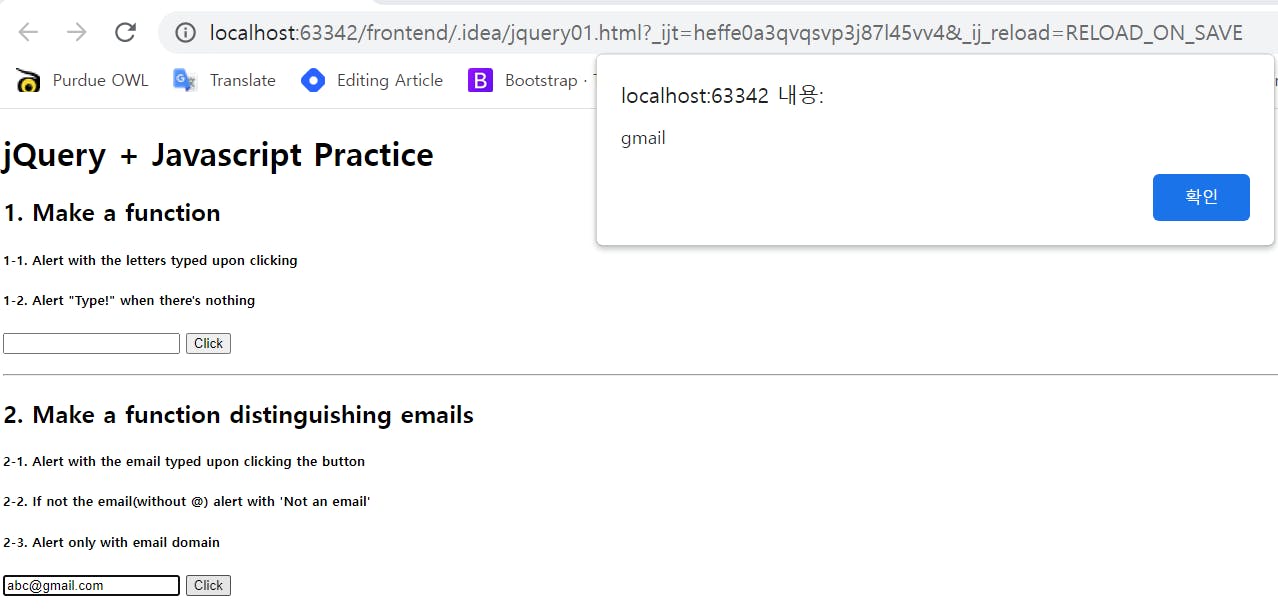
function q2() {
// 1. Bring input-q2. $('# .... ').val()
// 2. if there is @ (FYI: includes)
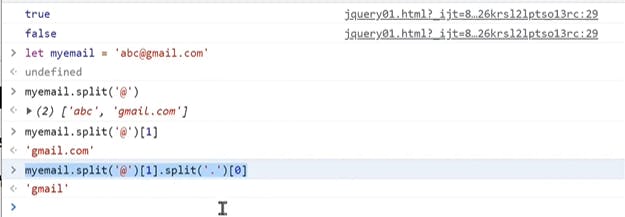
// 3. info@gmail.com -> gmail (Using .split('@'))
// 4. alert(domain);
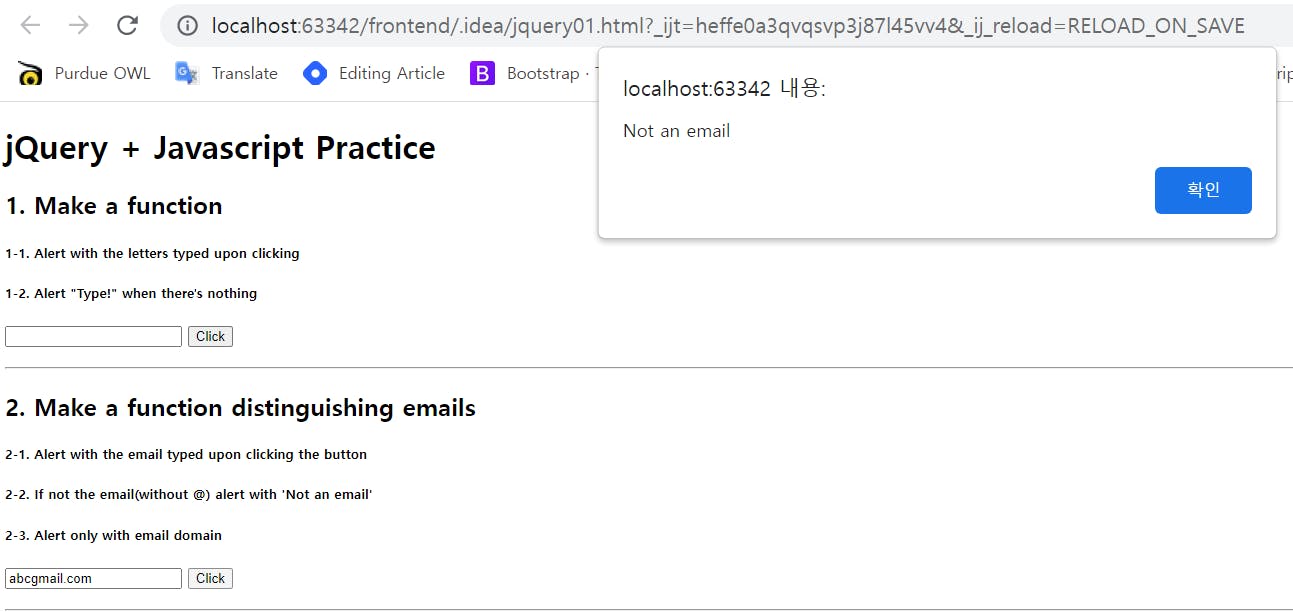
// 5. if not an email, alert with 'Not an email'
let txt = $('#input-q2').val()
if(txt.includes('@') == true) {
alert(txt.split('@')[1].split('.')[0])
} else {
alert('Not an email')
}
}
function q3() {
// 1. Bring input-q3. let txt = ... q1, q2
// 2. let temp_html = `<li>${txt}</li>`)
// 3. Append temp_html to names-q3. ($('...').append(temp_html))
let txt = $('#input-q3').val()
let temp_html = `<li>${txt}</li>`
$('#names-q3').append(temp_html)
}
function q3_remove() {
// 1. Empty all tags in names-q3.($('....').empty())
$('#names-q3').empty()
}
</script>

FYI for making alerts .... for Q1!

Q1. Explained.


Q2. Explained.



Q3. Explained.