jQuery (Javascript Library)
Bootscrap = CSS Library (->class)
https://getbootstrap.com/docs/5.0/components/buttons/
jQuery is used to facilitate Javascript - to change the button color, to hide the <div>.. etc (->id)
Due to 1) complexness 2) browser mutualities, jQuery has been born.
document.getElementById("element").style.display = "none"; (Javascript)
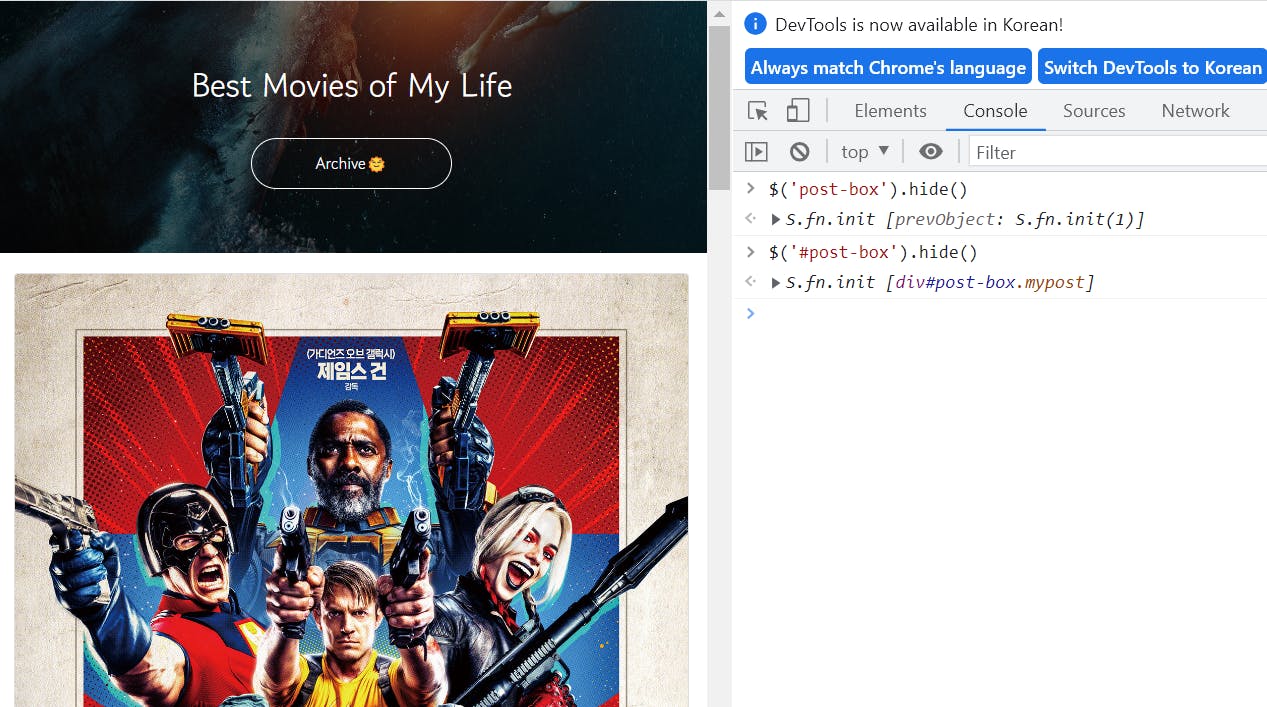
$('#element').hide(); (to jQuery)

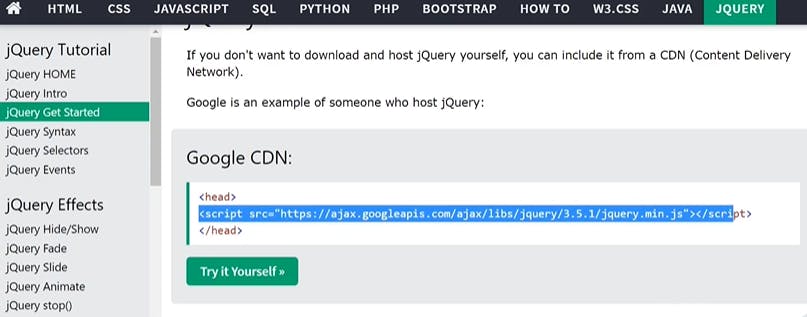
https://www.w3schools.com/jquery/jquery_get_started.asp
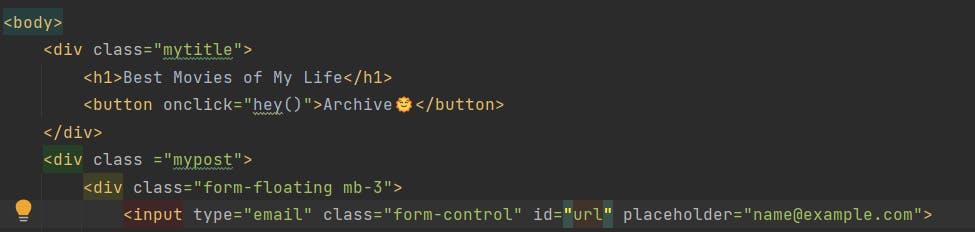
When we work with CSS, if we want to designate something, we did it with <div class\="mysomething">
When we work with jQuery, we do it with id ="something"


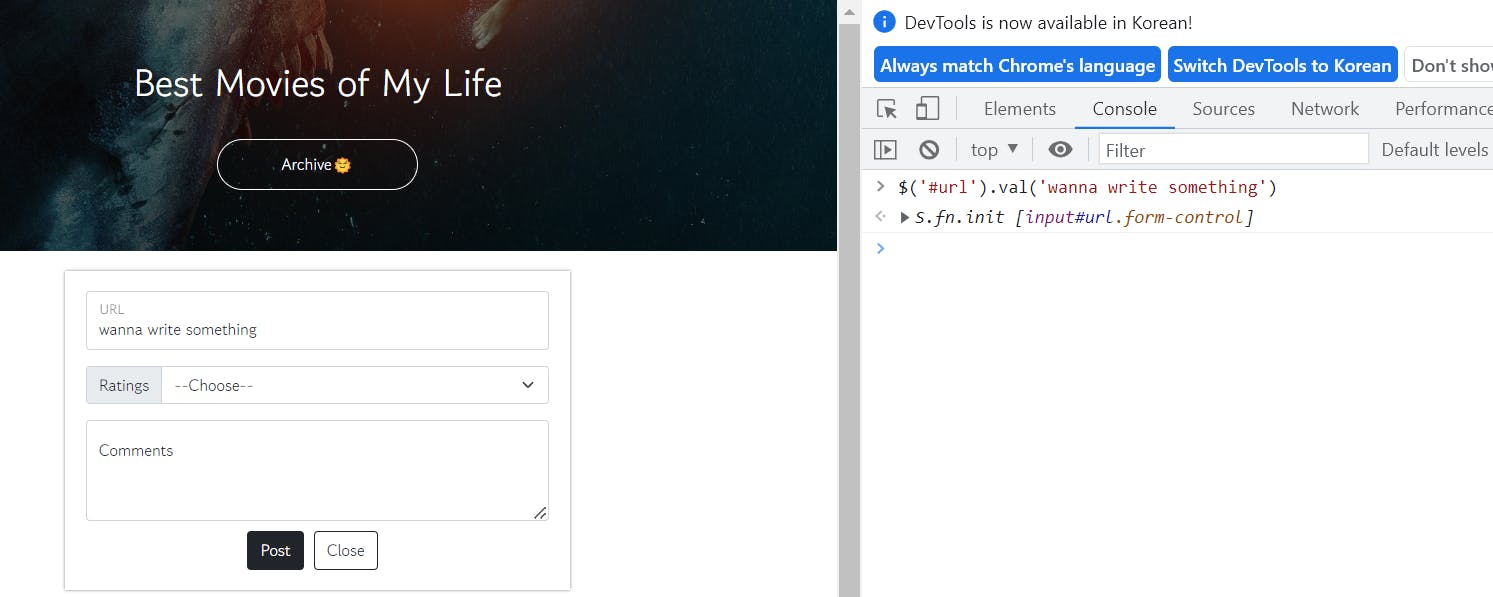
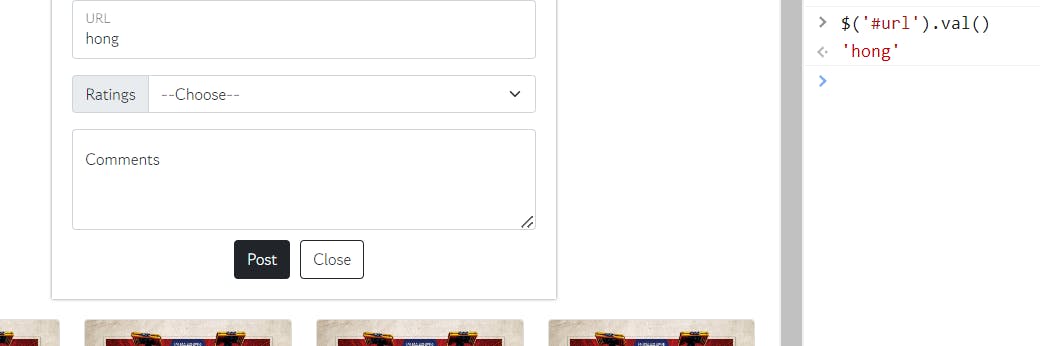
WIL = do not write capital URL instead of url, as on the console they might not recognize
And vice versa.

To hide and show the box:

WIL = Don't mistype!

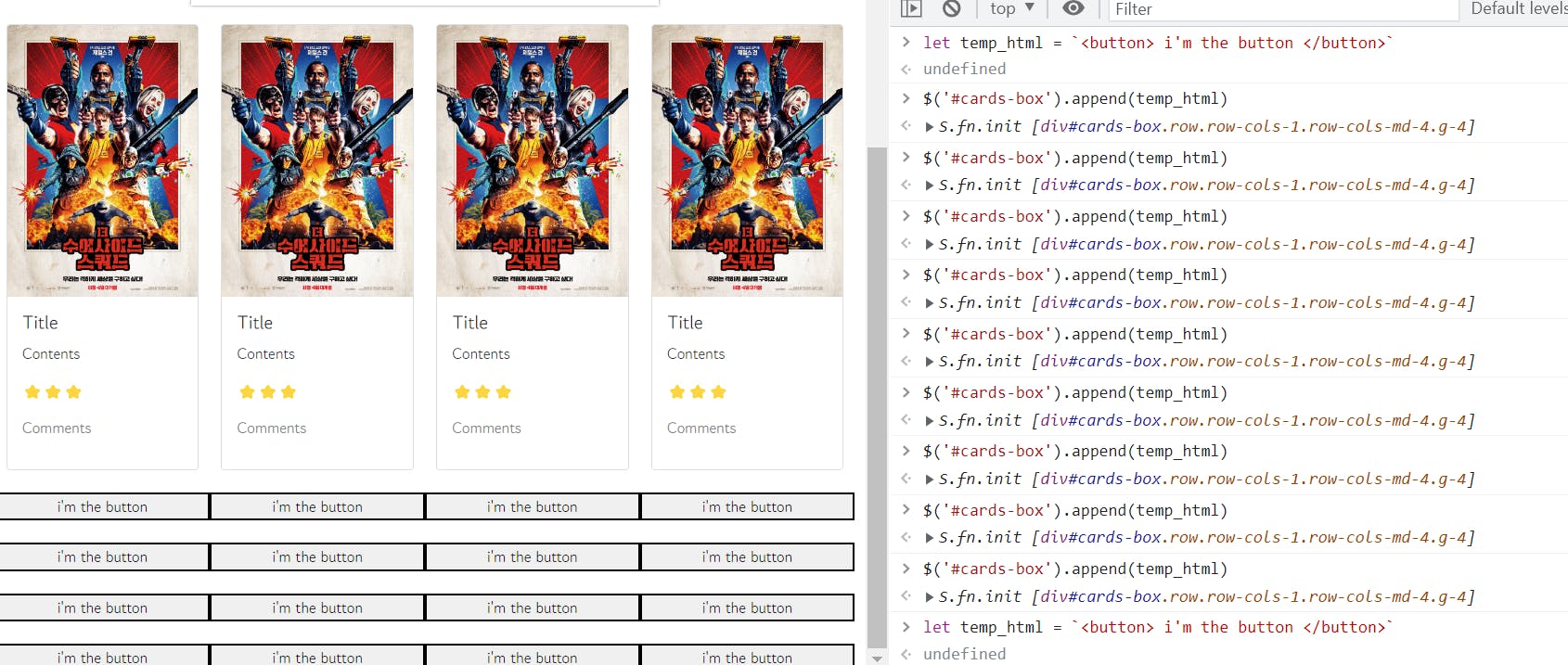
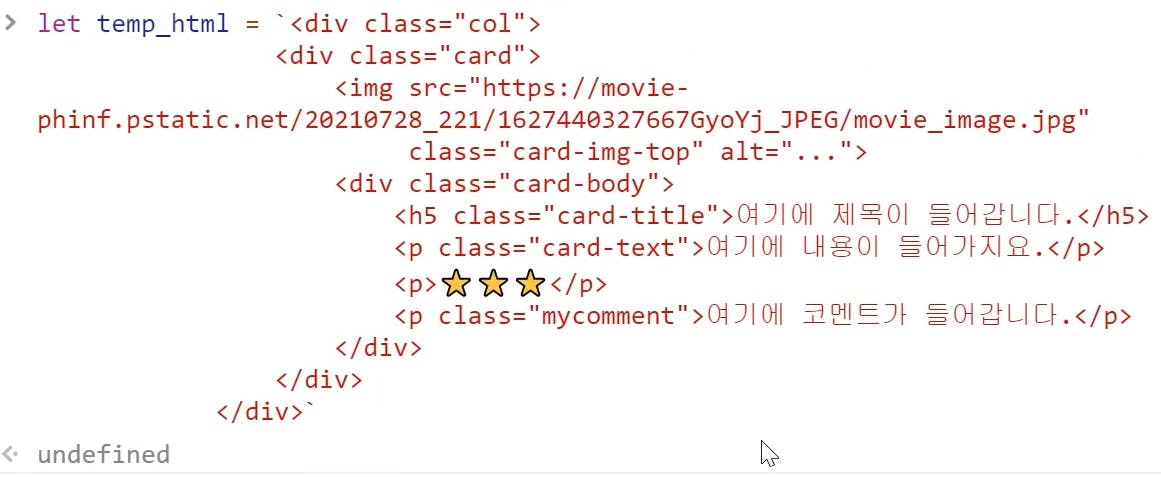
Making "i'm the button" into html
-designate "cards-box" first
-Up button on the keyboard + Enter



WIL : Don't forget #! ever!
So, with jQuery, we designate with id first, and then .val() or .show() or .hide()
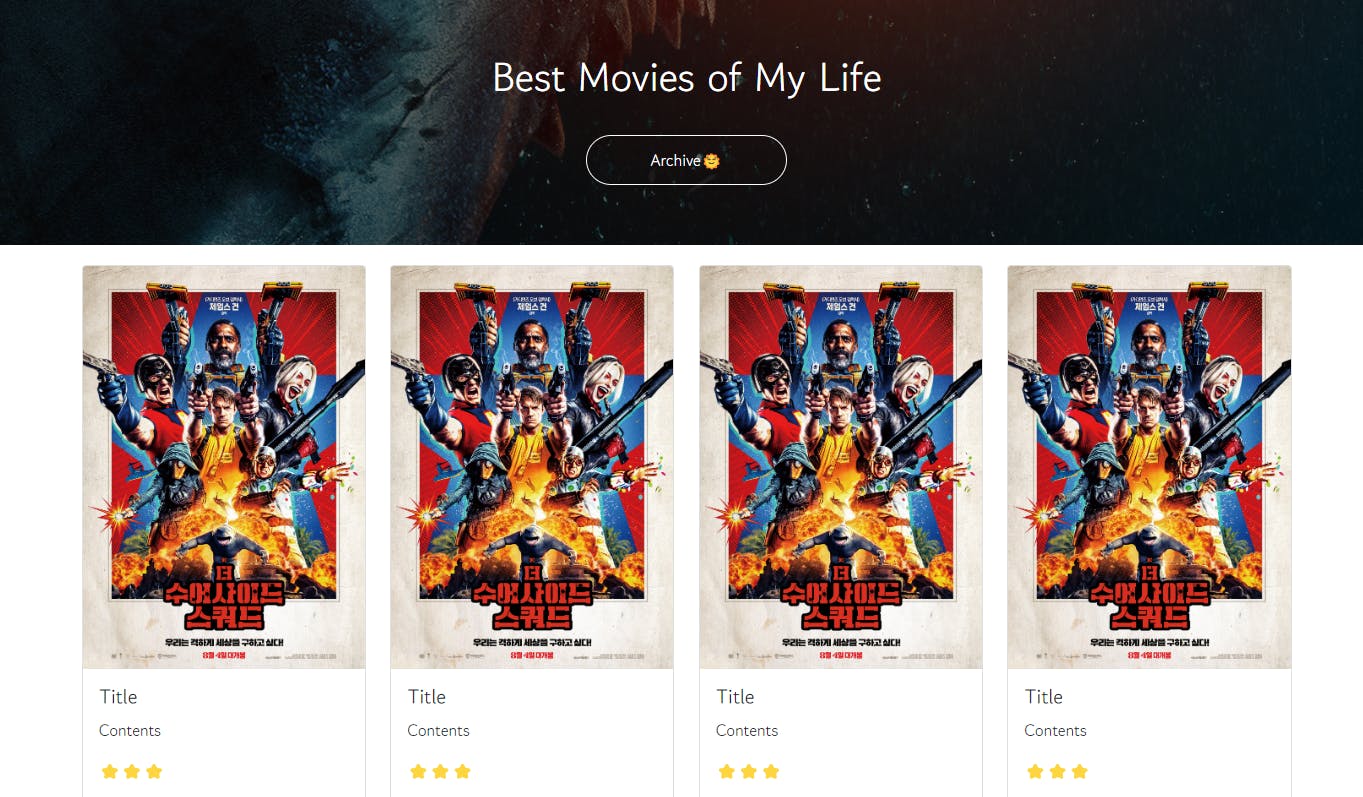
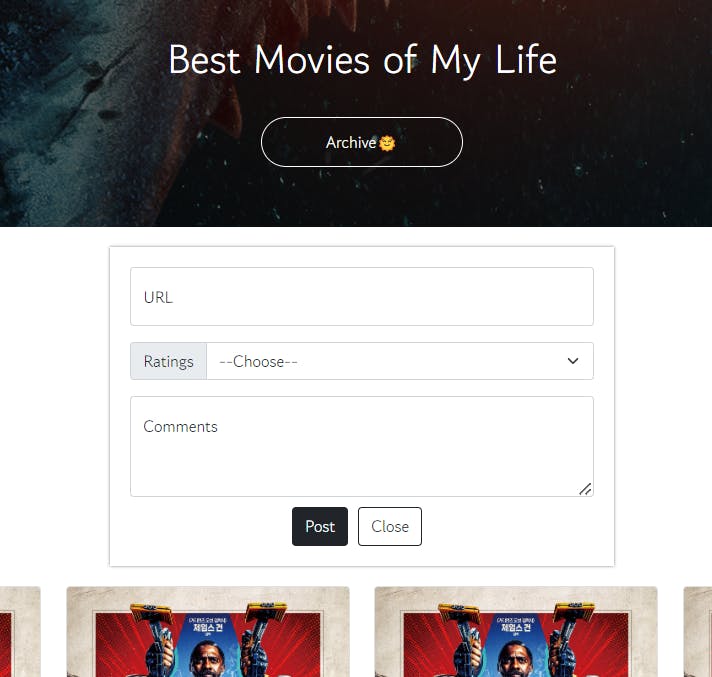
If we want to show the box upon clicking the Archive button, and close the box upon clicking the Close button, we do as below:
-we might need two functions
<script>
function open_box(){
$('#post-box').show()
}
function close_box(){
$('#post-box').hide()
}
</script>
<button onclick="open_box()">Archive🌞</button>
<button onclick="close_box()" type="button" class="btn btn-outline-dark">Close</button>
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
display: none;
}
and display: none (Default settings)


Only upon clicking the Archive button, this box will show. Upon clicking the Close button, the box will disappear.