HTML, CSS) Best Movies of My Life

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>Spartapedia</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>Best Movies of My Life</h1>
<button>Archive</button>
</div>
</body>
</html>
HTML
Make one big box, and add boxes inside the big box.
<div class= The Big Box>
<div class=url>
</div>
<div class=ratings>
</div>
<div class=comments>
</div>
<div class=button>
<button1>
<button2>
</div>
</div>
//one big box & four small boxes inside.
CSS
.The Big Box {
width: 95%; -> Because of the mobile settings
max-width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.Button {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.Button > button {
margin-right: 10px;
}
- From the big box, we need to consider viewing from the mobile. The vertical view from mobile always matters.
width; 95% in the settings smaller than 500px (mobile: 375)
-Margin: clockwise (top right bottom left)
-Button (or moving contents to the center)
display: flex;
flex-direction: row (or column);
align-items: center;
justify-content: center;

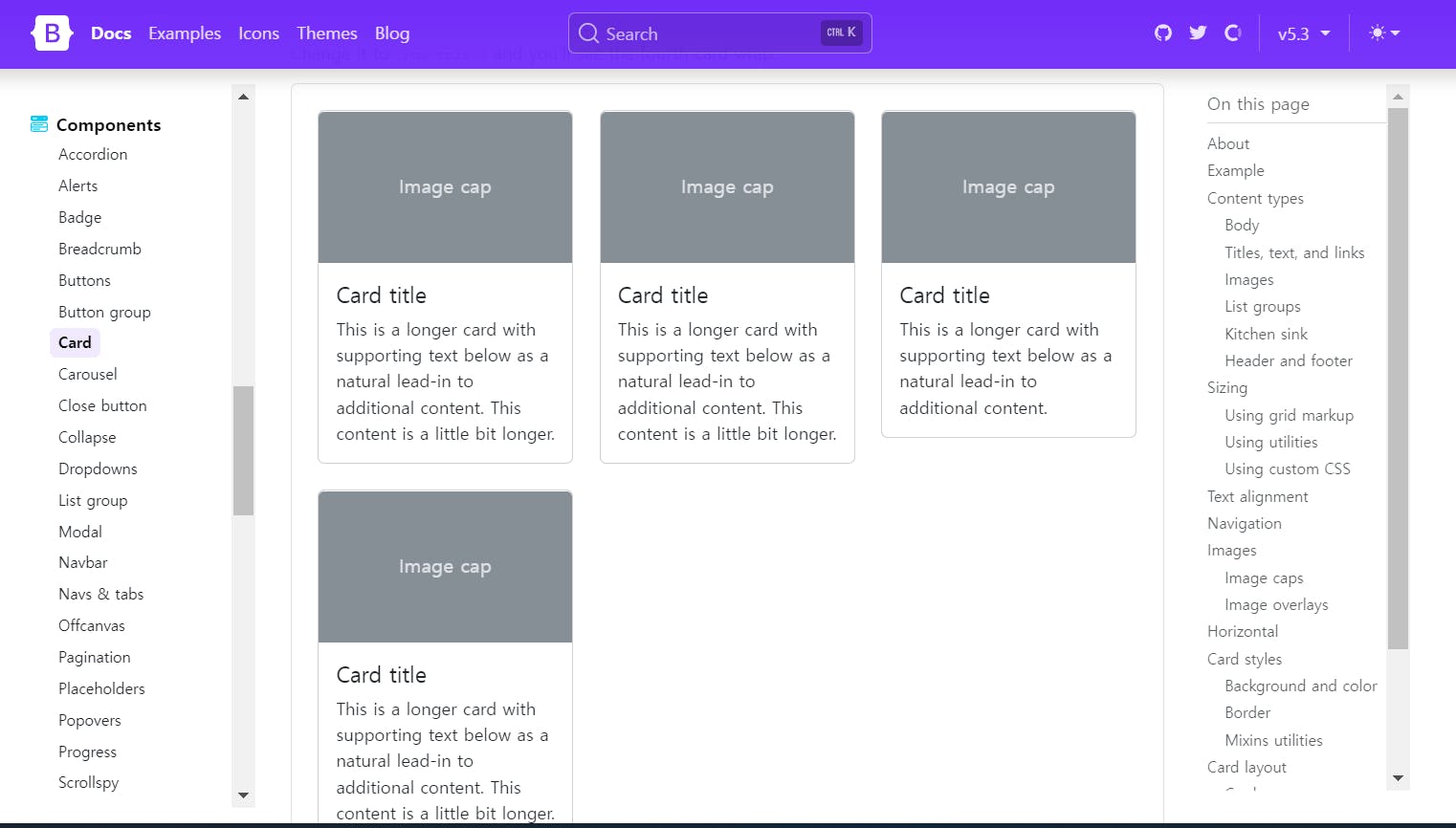
From the bootstrap, bring the code from this section.
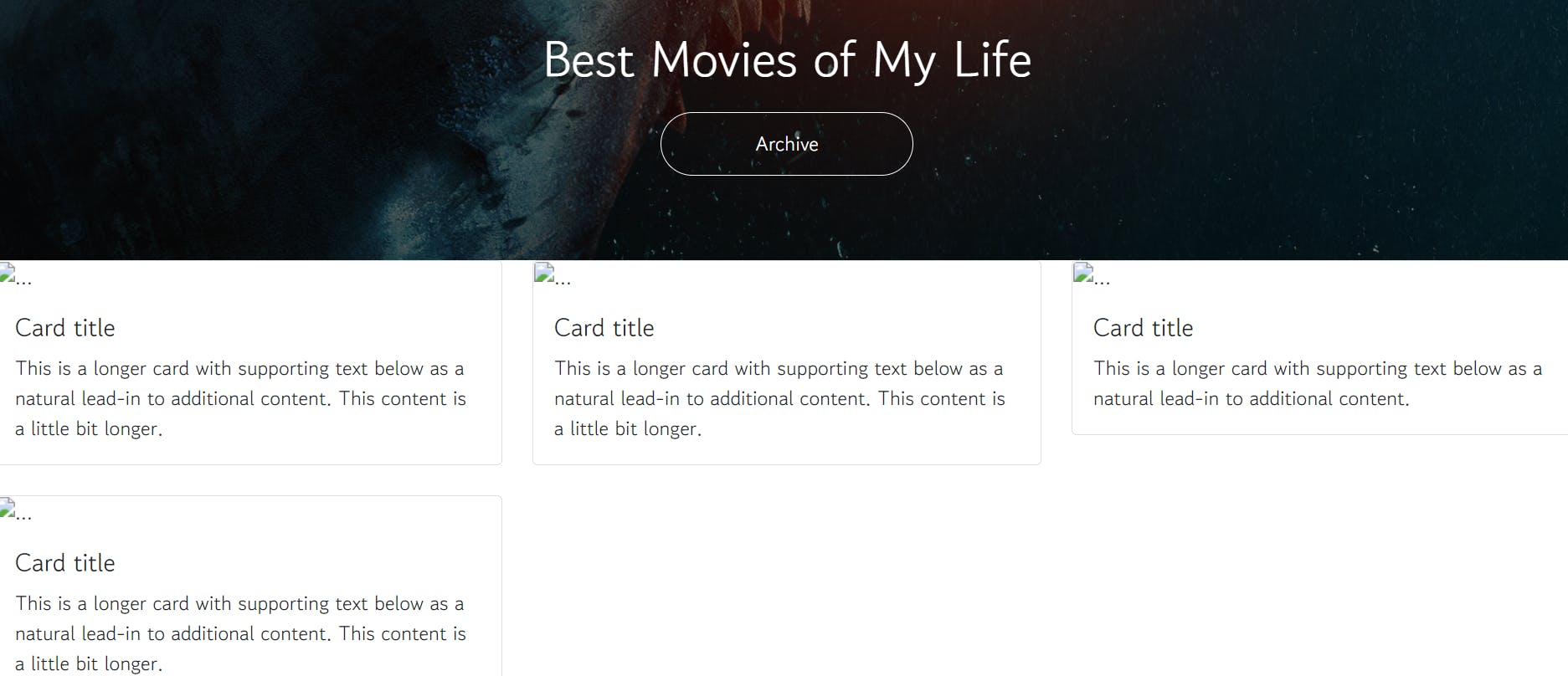
To become something like this..!

<body>
<div class="mytitle">
<h1>Best Movies of My Life</h1>
<button>Archive</button>
</div>
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
</body>
</html>
<div class="row row-cols-1 row-cols-md-3 g-4">
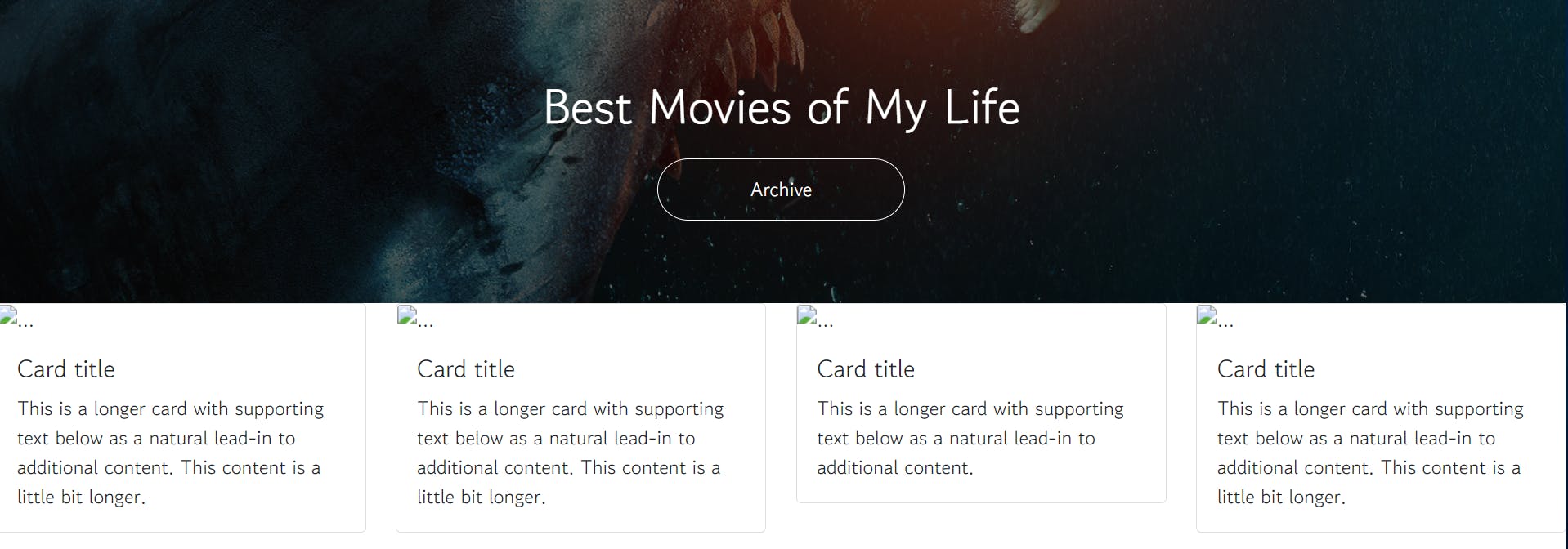
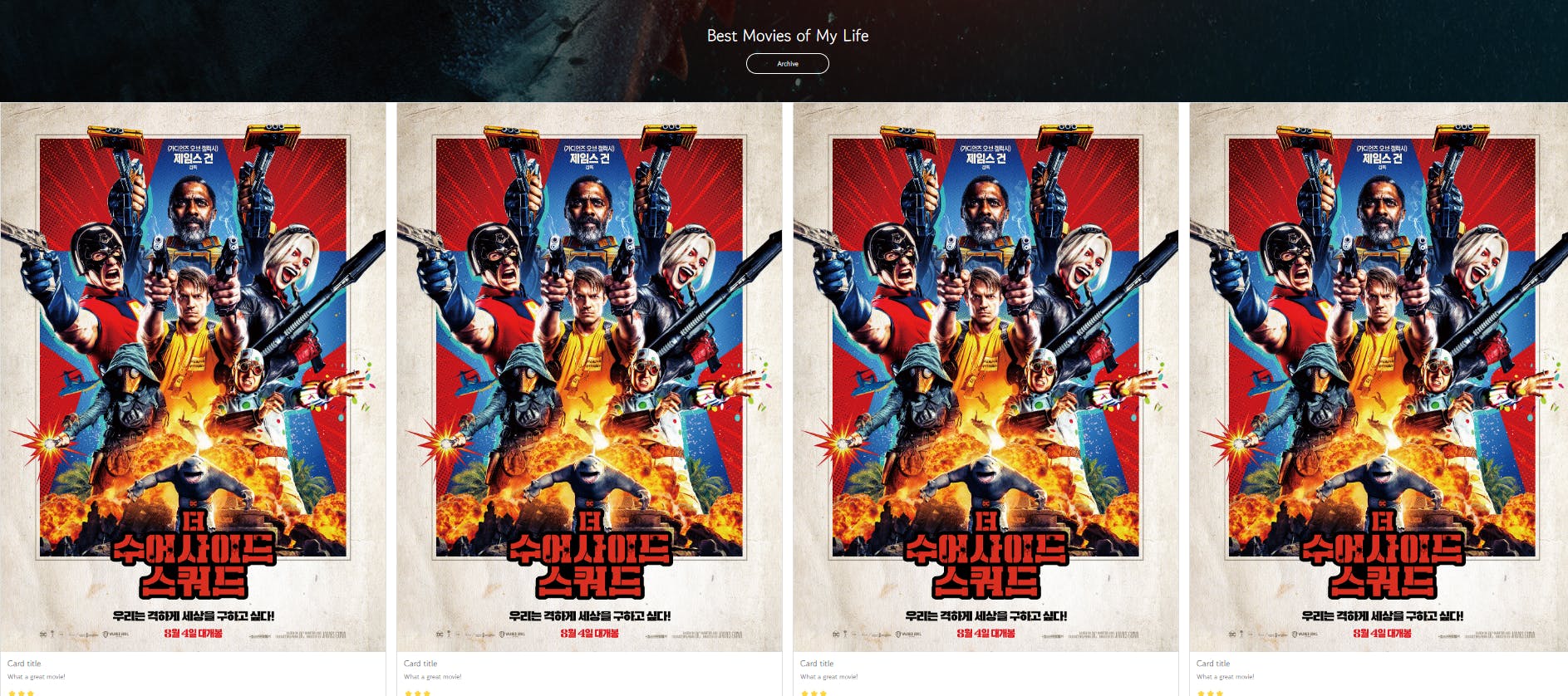
Let us change from md-3 to md-4.

Then it becomes something like this.

<body>
<div class="mytitle">
<h1>Best Movies of My Life</h1>
<button>Archive</button>
</div>
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">What a great movie!</p>
<p> ⭐⭐⭐ </p>
<p class="mycomment">Comment</p>
</div>
</div>
</div>
<div class="col">
-> <div class="card">
-> <div class="card">
-> <div class="card">
</div>
</body>
</html>

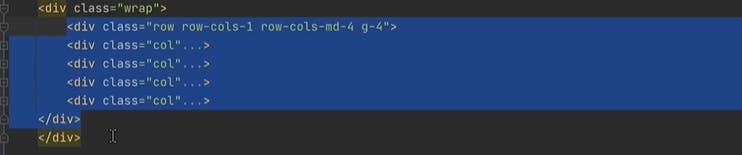
To wrap and center the contents, move the code inside the class=wrap.

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle{
background-color: green;
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)),url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 25px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.wrap {
max-width: 1200px;
width: 95%;
margin: 20px auto 0px auto;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.mybtn {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 10px;
}
.mybtn > button {
margin-right: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>Best Movies of My Life</h1>
<button>Archive🌞</button>
</div>
<div class ="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">Ratings</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>--Choose--</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">Comments</label>
</div>
<div class ="mybtn">
<button type="button" class="btn btn-dark">Post</button>
<button type="button" class="btn btn-outline-dark">Close</button>
</div>
</div>
<div class="wrap">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Title</h5>
<p class="card-text">Contents</p>
<p>⭐⭐⭐</p>
<p class="mycomment">Comments</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Title</h5>
<p class="card-text">Contents</p>
<p>⭐⭐⭐</p>
<p class="mycomment">Comments</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Title</h5>
<p class="card-text">Contents</p>
<p>⭐⭐⭐</p>
<p class="mycomment">Comments</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Title</h5>
<p class="card-text">Contents</p>
<p>⭐⭐⭐</p>
<p class="mycomment">Comments</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>